-
搜索结果
-
为了避免切换到 https 访问出错,这里先总结一下:
- 禁用任何缓存和压缩插件
- 确保加载所有外部资源 https(js 脚本,css文件,图像等)
- 创建SSL证书(大多数主机公司允许您通过点击鼠标执行此操作 – 感谢https://letsencrypt.org/)
- 改变首先您网站的所有硬编码的 URL http来https。您需要深入数据库才能执行此操作。我使用搜索并替换脚本,但您也可以使用Adminer或PhpMyAdmin。WPEngine有一个查看位置的列表。
- 完成后别忘了从服务器上删除脚本!
- 如果您的网站不会自动重定向http到https,加入Apache的重定向。
- 确保一切按预期工作。
- 更改外部服务(如分析和监控站点)中的URL。
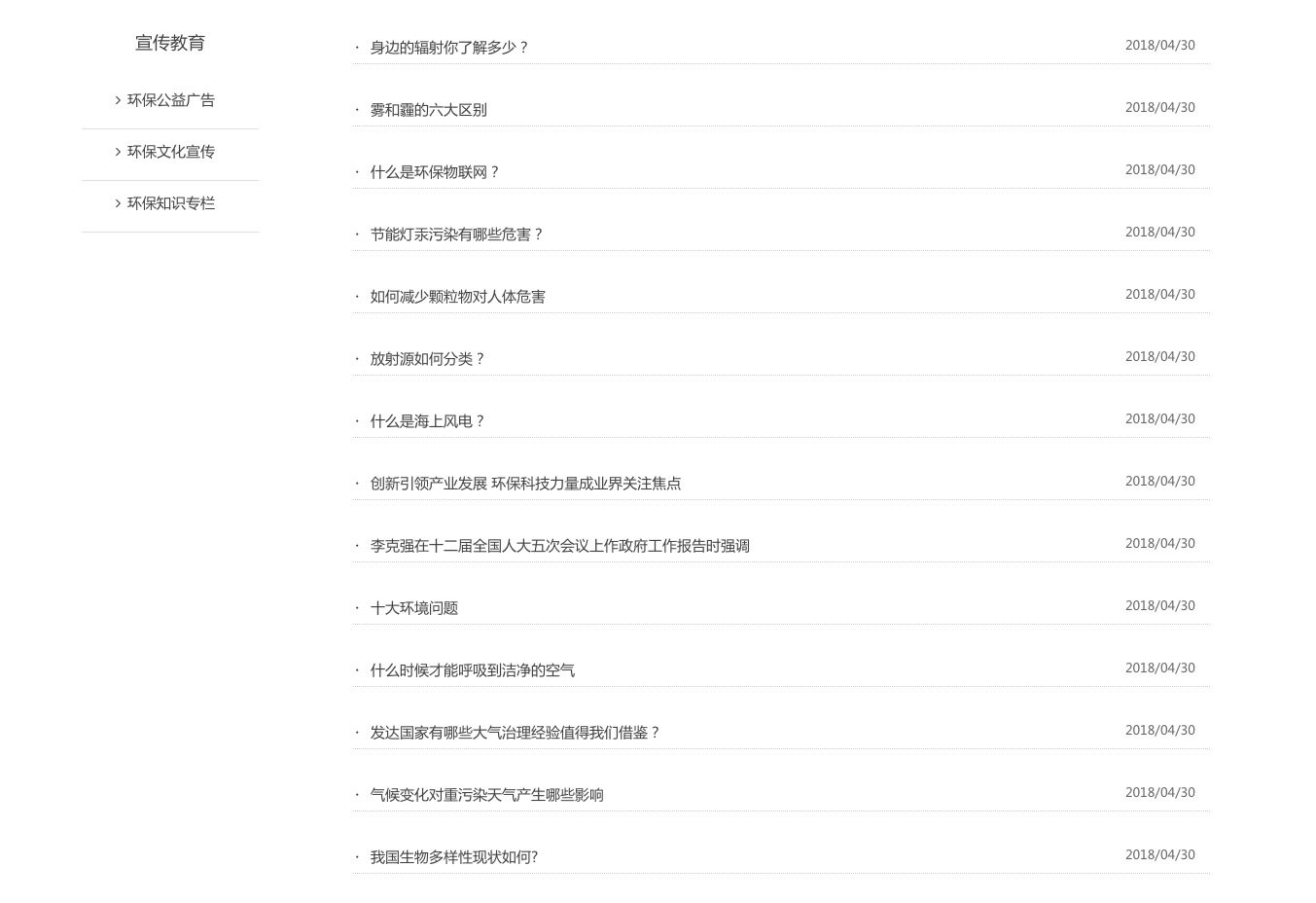
还是分享一下吧,国内的企业站和政府类网站这种排版样式的比较多,给客户定制的一个样式效果,具体显示效果如下
前台显示效果:

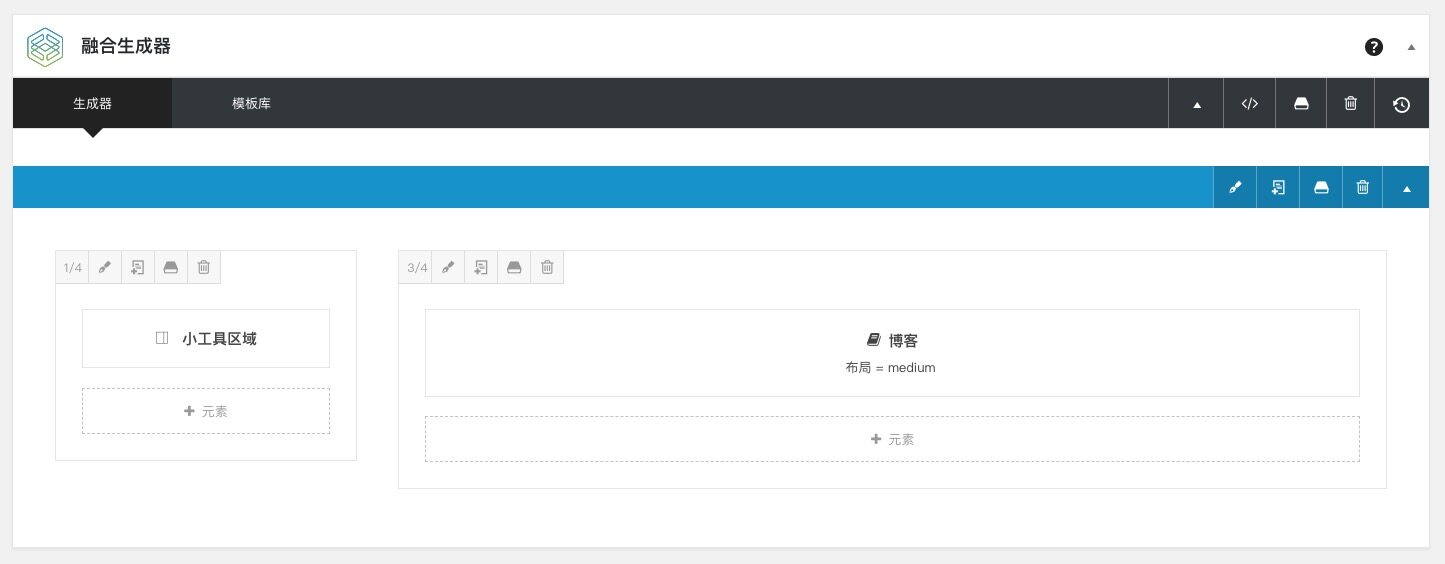
后台使用模块:

页面生成器的代码:
[fusion_builder_container admin_label="" hide_on_mobile="no" hundred_percent="no" hundred_percent_height="no" hundred_percent_height_scroll="no" hundred_percent_height_center_content="yes" equal_height_columns="no" menu_anchor="" class="" id="" background_color="#ffffff" background_image="" background_position="left top" background_repeat="no-repeat" fade="no" background_parallax="none" enable_mobile="no" parallax_speed="0.3" video_mp4="" video_webm="" video_ogv="" video_url="" video_aspect_ratio="16:9" video_loop="yes" video_mute="yes" video_preview_image="" border_size="0px" border_color="" border_style="solid" margin_top="" margin_bottom="" padding_top="30px" padding_right="60px" padding_bottom="40px" padding_left="30px"][fusion_builder_row][fusion_builder_column type="1_4" layout="1_4" link="" target="_self" hide_on_mobile="medium-visibility,large-visibility" spacing="yes" center_content="no" min_height="" class="" id="" background_color="" background_image="" background_position="left top" undefined="" background_repeat="no-repeat" hover_type="none" border_size="0" border_color="" border_style="solid" border_position="all" padding_top="" padding_right="20px" padding_bottom="" padding_left="30px" margin_top="" margin_bottom="" animation_type="" animation_direction="left" animation_speed="0.1" animation_offset="" last="no"][fusion_widget_area name="avada-custom-sidebar-jiaoyu-01" title_size="18px" title_color="" background_color="" padding_top="" padding_right="30px" padding_bottom="" padding_left="0px" hide_on_mobile="small-visibility,medium-visibility,large-visibility" class="" id="" /][/fusion_builder_column][fusion_builder_column type="3_4" layout="1_1" link="" target="_self" hide_on_mobile="no" spacing="yes" center_content="no" min_height="" class="" id="" background_color="" background_image="" background_position="left top" undefined="" background_repeat="no-repeat" hover_type="none" border_size="0" border_color="" border_style="solid" border_position="all" padding_top="" padding_right="" padding_bottom="" padding_left="" margin_top="" margin_bottom="" animation_type="" animation_direction="left" animation_speed="0.1" animation_offset="" last="no"][fusion_blog layout="medium" blog_grid_columns="" blog_grid_column_spacing="" blog_masonry_grid_ratio="" blog_masonry_width_double="" equal_heights="no" number_posts="15" offset="0" pull_by="category" cat_slug="xcjy" exclude_cats="" tag_slug="" exclude_tags="" orderby="date" order="DESC" thumbnail="no" title="yes" title_link="yes" excerpt="hide" excerpt_length="10" strip_html="yes" meta_all="yes" meta_author="no" meta_categories="no" meta_comments="no" meta_date="yes" meta_link="no" meta_tags="no" scrolling="pagination" grid_box_color="" grid_element_color="" grid_separator_style_type="" grid_separator_color="" padding_top="" padding_right="" padding_bottom="" padding_left="" hide_on_mobile="small-visibility,medium-visibility,large-visibility" class="" id="" /][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]另外写的 css 样式表:
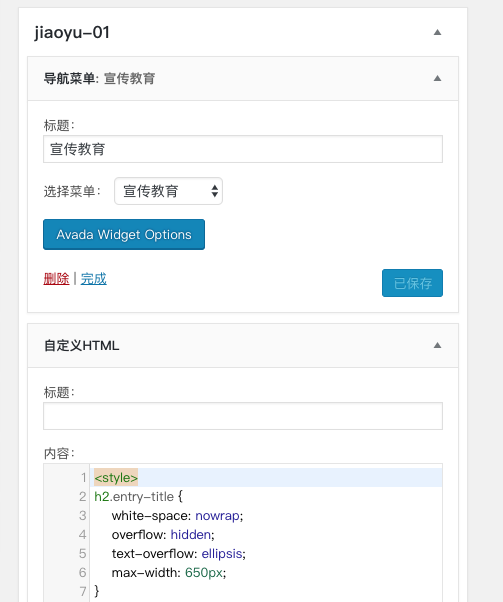
<style> h2.entry-title { white-space: nowrap; overflow: hidden; text-overflow: ellipsis; max-width: 650px; } .fusion-blog-shortcode .post { background-color: #ffffff; margin-bottom: 5px; border-bottom: 1px dotted #c9c9c9; } #main .post h2 a { font-weight: 400; font-size: 15px; } #main .post h2 a:before { content: "·"; margin-right: 10px; color: #333333; font-family: "Font Awesome 5 Free"; font-weight: 400; } .fusion-blog-layout-medium .fusion-meta-info, .fusion-blog-layout-medium-alternate .fusion-meta-info { width: unset; } .fusion-blog-layout-large .entry-title, .fusion-blog-layout-medium .entry-title { margin-top: 25px; margin-bottom: 0px; } .fusion-meta-info { font-size: 13px; border-color: #ffffff!important; } .fusion-blog-pagination .pagination .current, .fusion-blog-pagination .pagination a.inactive, .fusion-hide-pagination-text .fusion-blog-pagination .pagination .pagination-next, .fusion-hide-pagination-text .fusion-blog-pagination .pagination .pagination-prev { padding: 3px 8px; } .fusion-blog-pagination .pagination { float: left!important; } .fusion-content-widget-area .widget li { text-align: center; } .fusion-widget-area-1 .widget .heading h4 { text-align: center; } </style>小工具设置:

另外上面的菜单还是需要自己新建一个才行,不然不会显示侧边栏出来。
找了半天才算是找到了最合适的伪静态规则文件,有必要贴上来方便以后查阅,服务器是全新配置的,现在终于算是可以正常使用了,以下规则为 WordPress + nginx 服务器的 multisite 多站点模式,伪静态规则和配置;
仅供参考,如有需要请按照你自己的站点具体配置进行域名和路径的修改。
server { listen 80; server_name www.weixiaoduo.com *.weixiaoduo.com access_log /data/wwwlogs/www.weixiaoduo.com_nginx.log combined; index index.html index.htm index.php; root /data/wwwroot/www.weixiaoduo.com; location ~ [^/]\.php(/|$) { #fastcgi_pass remote_php_ip:9000; fastcgi_pass unix:/dev/shm/php-cgi.sock; fastcgi_index index.php; include fastcgi.conf; } location / { index index.php; try_files $uri $uri/ /index.php?$args; } # Add trailing slash to */wp-admin requests. rewrite /wp-admin$ $scheme://$host$uri/ permanent; # Directives to send expires headers and turn off 404 error logging. location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ { expires 24h; log_not_found off; } # this prevents hidden files (beginning with a period) from being served location ~ /\. { access_log off; log_not_found off; deny all; } # Pass uploaded files to wp-includes/ms-files.php. rewrite /files/$ /index.php last; if ($uri !~ wp-content/plugins) { rewrite /files/(.+)$ /wp-includes/ms-files.php?file=$1 last; } # Rewrite multisite '.../wp-.*' and '.../*.php'. if (!-e $request_filename) { rewrite ^/[_0-9a-zA-Z-]+(/wp-.*) $1 last; rewrite ^/[_0-9a-zA-Z-]+.*(/wp-admin/.*\.php)$ $1 last; rewrite ^/[_0-9a-zA-Z-]+(/.*\.php)$ $1 last; } }
未找到对应子版块?请直接在 [疑难杂症] 版块中发帖提问。

